Google Chrome
1. Чтобы открыть консоль ошибок, нажмите сочетание клавиш Ctrl + Shift + J.
(Или Откройте меню → Дополнительные инструменты → Инструменты разработчика и перейдите на вкладку Console.)
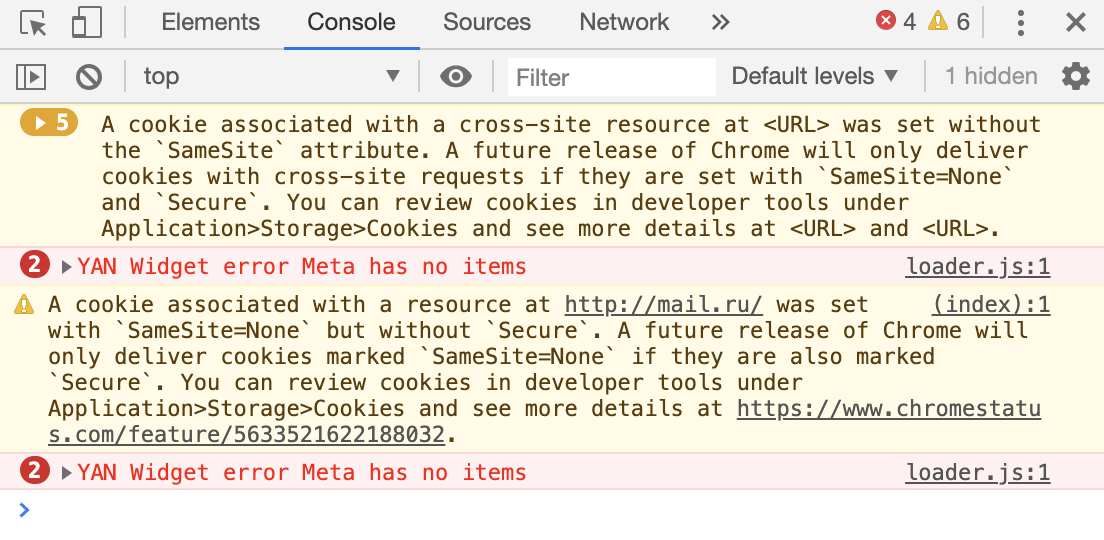
2. Справа от поля Filter в списке Default levels отключите все опции, кроме Errors.
3. Обновите страницу или повторите действия, которые приводят к ошибке.
4.Если на вкладке Console появились сообщения об ошибках, разверните окно на весь экран и сделайте скриншот содержимого.
Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.

Safari
1. Чтобы активировать консоль ошибок, в меню выберите Safari → Настройки → Дополнения и включите опцию Показывать меню «Разработка» в строке меню.
2. Чтобы открыть консоль ошибок, нажмите сочетание клавиш ⌥ + ⌘ + C.
(Или 1. Выберите в меню Разработка → Показать консоль JavaScript.
2. Нажмите правой кнопкой мыши в любой области страницы, выберите пункт Проверить объект и перейдите на вкладку Консоль.)
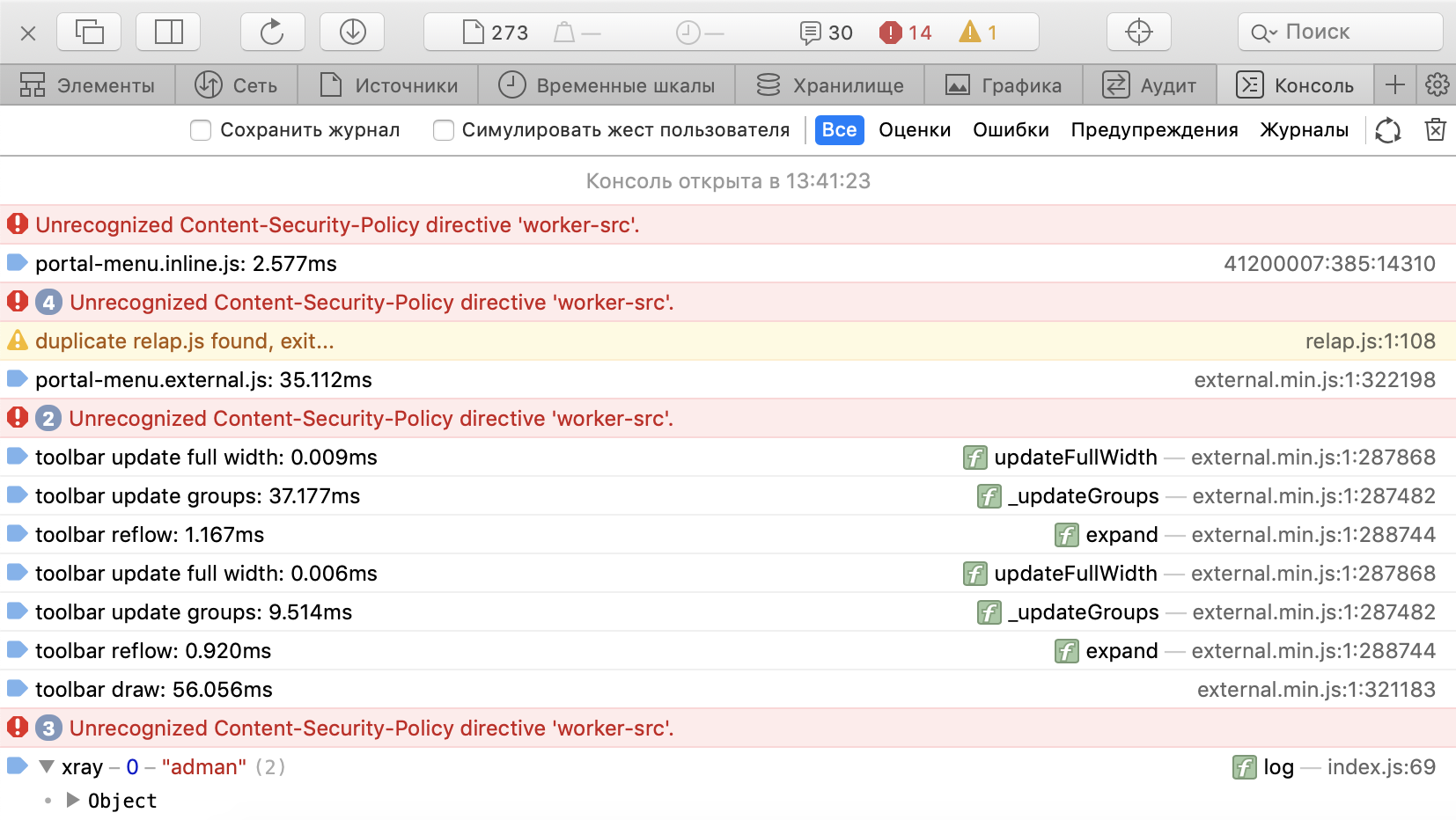
3. Перейдите на вкладку Консоль и включите фильтр Ошибки. В узком окне название фильтра может быть скрыто: разверните окно.
4. Обновите страницу или повторите действия, которые приводят к ошибке.
5. Если на вкладке Консоль появились сообщения об ошибках, разверните окно на весь экран и сделайте скриншот содержимого.
Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
P.S. Чтобы получить дополнительную информацию, сделайте скриншот содержимого вкладки Сеть.

Яндекс.Браузер
1. Чтобы открыть консоль ошибок, нажмите сочетание клавиш Ctrl + Shift + J (или ⌥ + ⌘ + J для macOS).
(Или Откройте меню → Дополнительно → Дополнительные инструменты → Консоль JavaScript.
Нажмите правой кнопкой мыши в любой области страницы, выберите пункт Исследовать элемент и перейдите на вкладку Console.)
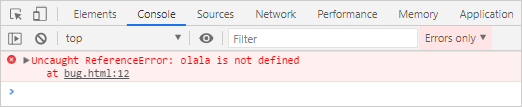
2. Справа от поля Filter в списке Default levels отключите все опции, кроме Errors.
3.Обновите страницу или повторите действия, которые приводят к ошибке.
3.Если на вкладке Console появились сообщения об ошибках, разверните окно на весь экран и сделайте скриншот содержимого.
Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.